🚨 문제점

map함수를 사용하여 화면을 구현한경우, 콘솔창에서 " Warning: Each child in a list should have a unique "key" prop "이라는 문구를 확인할 수 있다.(물론 페이지는 문제없이 작동된다.)
리액트에서 map을 사용하여 컴포넌트를 반복 렌더링 할 때는 반드시 컴포넌트에 독립적인 key값을 넣어줘야 한다.
key가 필요한 이유는 React에서 key prop을 컴포넌트 배열을 렌더링했을 때 각각의 원소에서 변동이 있는지 알아내려고 사용하기 때문이다. 만약 key가 없다면 React는 가상돔을 비교하는 과정에서 배열을 순차적으로 비교하면서 변화를 감지하려 합니다. 하지만 key가 있으면 이 값을 이용해서 어떤 변화가 일어났는지 더 빠르게 알아낼 수 있게 됩니다. 즉, key값을 넣어줘야 React의 성능이 더 최적화 된다.(불필요한 리렌더링 방지)
🚨 해결방법
key를 아래와 같이 넣어주면 해결된다.
<div style={style}>
{users.map((user) => {
return <User user={user} key={user.id} />;
})}
</div>
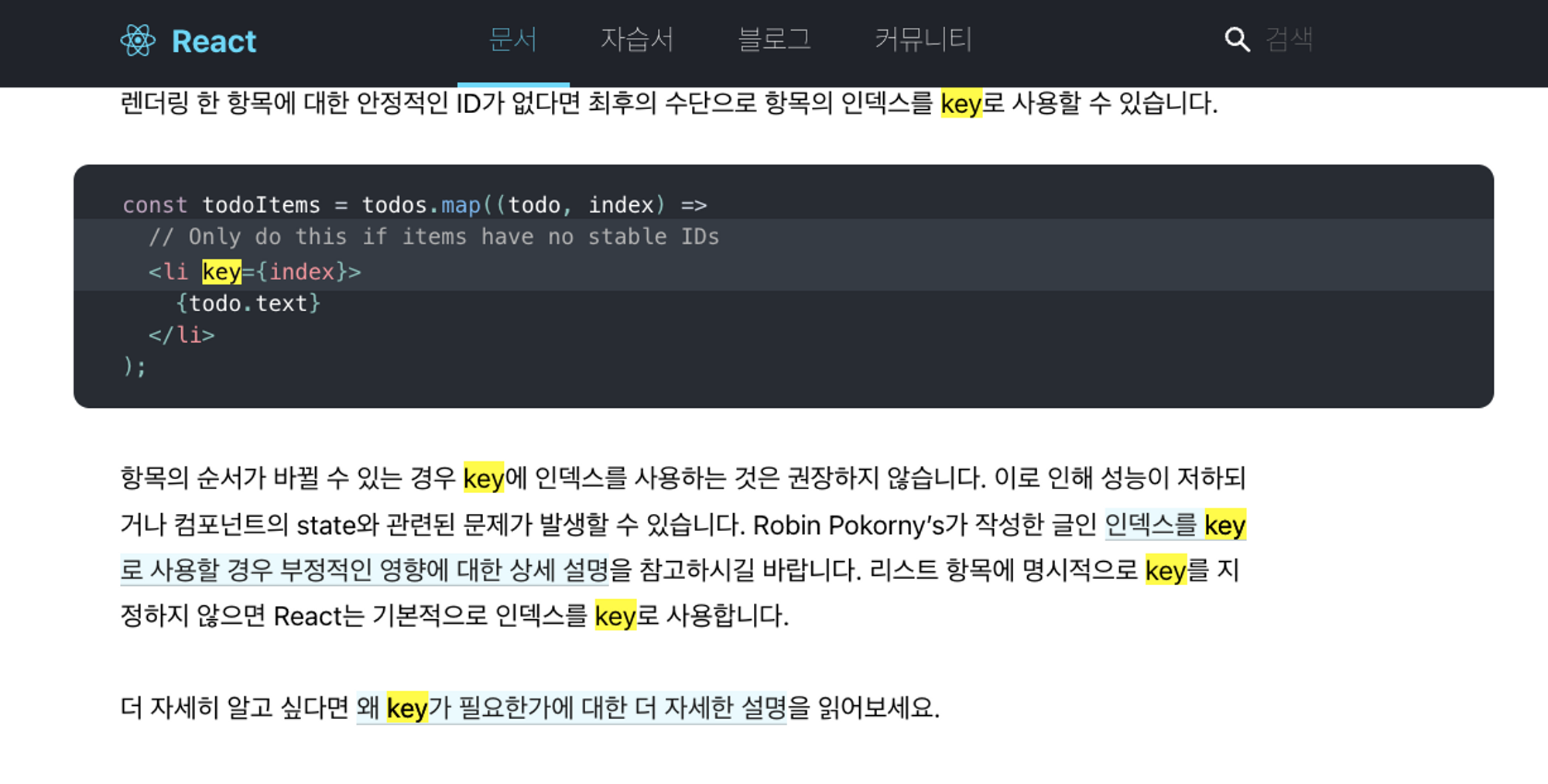
그리고 간혹 map((value, index)=>{}) 처럼, map에서 지원해주는 index를 사용해서 key를 넣는 경우가 있다. 이처럼 변할 수 있는 값을 key값을 사용하는 것은 지양해야한다. 그 이유는 아래 공식문서에서 찾아볼 수 있다.

key값은 전역에서 유일할 필요는 없으나 형제사이에서는 유일해야한다.
'리액트' 카테고리의 다른 글
| [React] 옵셔널 체이닝(Optional Chaining) (0) | 2023.04.28 |
|---|---|
| [React] 리액트에서 Input이 여러 개일 때 효율적으로 State 관리하기 (0) | 2023.04.21 |
| [React] Props란, Props Children (0) | 2023.04.18 |
| [React] CRA란? CRA로 리액프 트로젝트 생성하기 (1) | 2023.04.18 |
| [React] 리액트에서 onClick 이벤트핸들러에 매개변수(파라미터) 전달하기 (0) | 2023.04.17 |




댓글