📁 CRA란?
리액트 공식문서에서 정의하고 있는 CRA는 다음과 같다.
Create React App : Set up a modern web app by running one command. [출처 : 공식문서]
즉, 한 줄의 명령어를 입력함으로써 React 프로젝트 개발에 필수요소를 자동으로 구성하는 방법이다.
📁 CRA로 프로젝트 생성하기

- 리액트 프로젝트를 생성하고 싶은 폴더로 이동 cd 디렉토리명
- yarn create react-app 프로젝트명 실행 (npm 사용시, npm init react-app 프로젝트명 실행)
- 프로젝트 생성 완료!

사진과 같이 해당 경로로 이동했을 때 프로젝트명으로 데렉토리가 생성되었으면 끝!
📁 CRA로 생성한 프로젝트 실행하기
1. 터미널에서 해당 디렉토리로 이동
cd level1 #level1폴더로 이동2. 생성한 프로젝트 실행
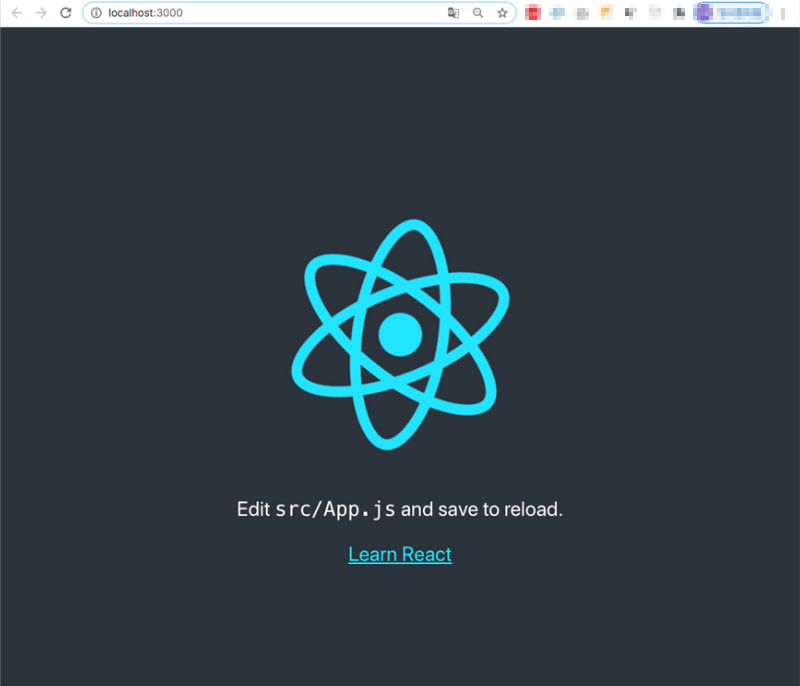
yarn start
#npm일경우, npm start아래와 같이 나온다면 성공!

'리액트' 카테고리의 다른 글
| [React/Warning]Each child in a list should have a unique " key" prop. (0) | 2023.04.18 |
|---|---|
| [React] Props란, Props Children (0) | 2023.04.18 |
| [React] 리액트에서 onClick 이벤트핸들러에 매개변수(파라미터) 전달하기 (0) | 2023.04.17 |
| [React] 함수형 컴포넌트의 생명주기(Life Cycle) (0) | 2023.04.15 |
| [React] 리액트에서 불변성이란 (0) | 2023.04.15 |



댓글