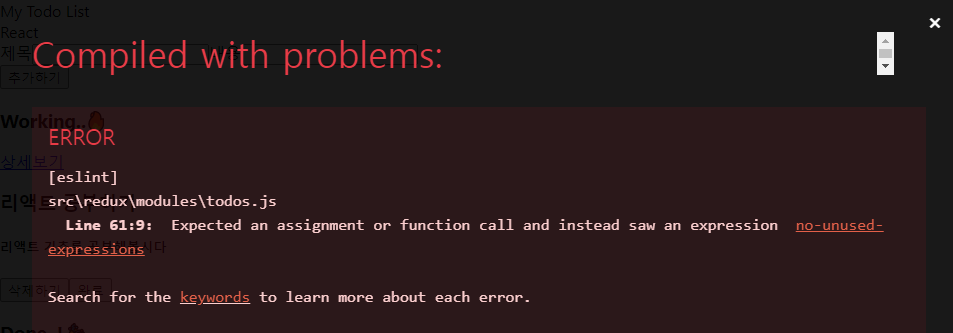
에러 발생

리액트로 todolist를 만들던 도중, map함수를 사용하면서 에러가 발생했다.
원인 코드

=> return이 누락되어서 생긴 오류
해결방법
1. map() 함수 안에서 중괄호를 사용할 경우 return을 해줘야 한다.

2. 리턴문이 한 줄일 경우 중괄호와 return을 생략하고 사용할 수 있다.

화살표 함수 주의 사항
화살표 함수의 경우, 리턴문이 한 줄일 경우, ()로 감싸진 부분이 자동으로 return이 된다.
const titleChange = (event) => {
setTitle(event.target.value);
};하지만, 중괄호{}로 감싸진 함수는 return문이 없으면, return 값을 반환하지 않아 에러가 발생한다!
따라서, 화살표 함수 안, 중괄호를 사용할 경우 반드리 return값을 명시해주어야한다.
'Errors' 카테고리의 다른 글
| [Git/error] git push 오류 해결(Updates were rejected because the tip of your current branch is behind)-with.소스트리 (0) | 2023.04.13 |
|---|

댓글